As A-HLL is written in JavaScript and embedded inside Green Screens Web Terminal, it is possible to make tight integration with other web applications.
Basic process is to integrate web terminal as an IFRAME element inside your web application to be able to call internal Green Screens Web Terminal API's. Here we will show simple example how to do it.
Preparation
-
To embed terminal inside other web page we need to create connection URL. This can be easily done through login screen

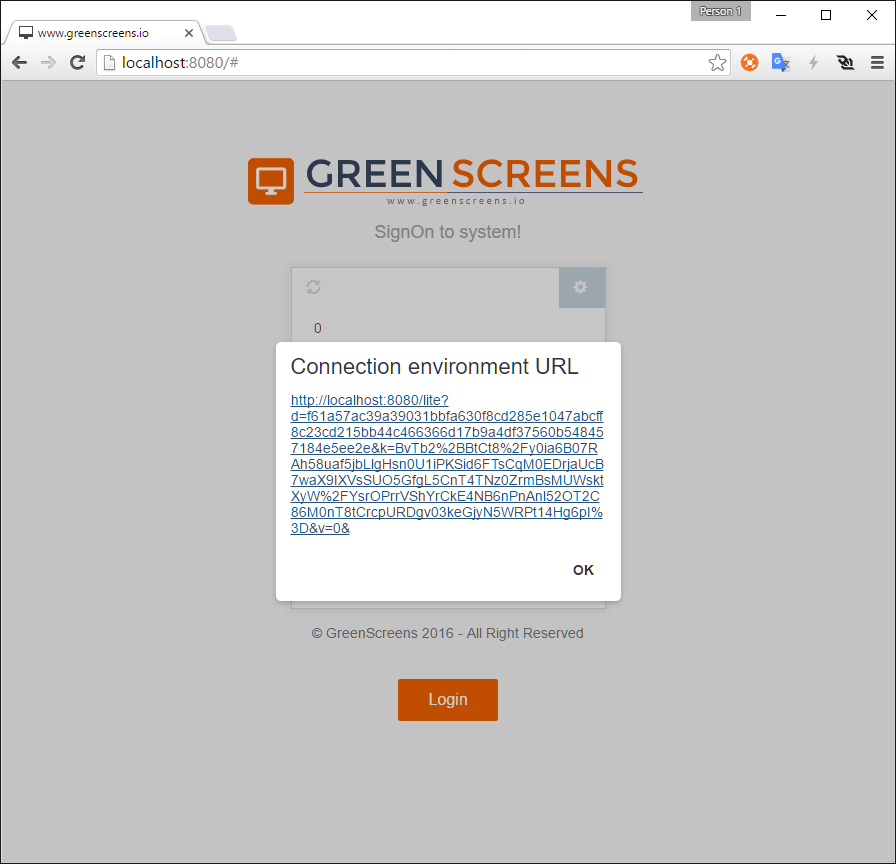
After entering login information, click on Generate URL link and copy generated link. We will use it as an URL for our IFRAME element.
-
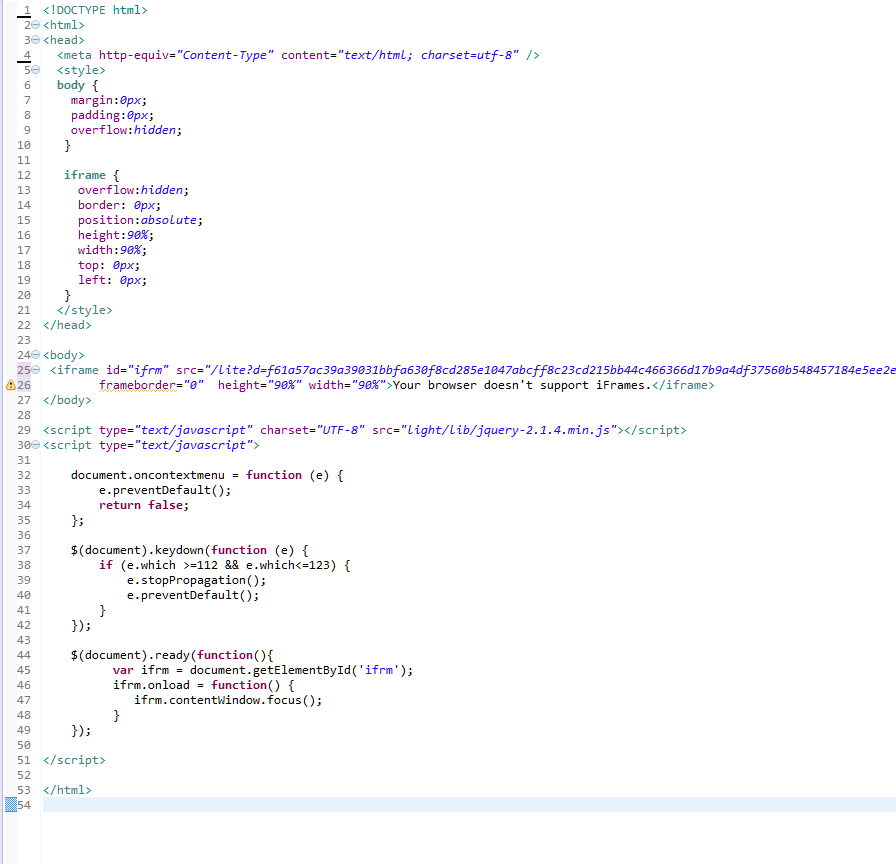
Next step is to add IFRAME element into second web application. As terminal is embedded and uses some special browser events, we need to handle those events in main page. Here is basic example.

Basic handling
Now we are ready to invoke Advanced HLL API's from main window.
Please note that all function calls are asynchronous.
// get IFRAME with embedded web terminal
var ifrm = document.getElementById('ifrm');
// map IFRAME object to local context to simplify calls
var Tn5250 = ifrm.contentWindow.Tn5250;
// add listener for connection status
Tn5250.Application.listen('close', function(){
console.log('Terminal Socket closed');
});
// and finally send command to the terminal
Tn5250.Commander.getWindowStatus({rid: Date.now()}, function(err, rid, data) {
console.log(data);
});
There is another approach with common event handler
// register response listener
Tn5250.Commander.listen('response', function(err, rid, data) {
console.log(arguments);
});
// and finally send command to the terminal
Tn5250.Commander.getWindowStatus({rid:Date.now()});