For advanced users we have prepared one more customization sugar.
Modern browsers as you probably know, supports extensions which add various features not only to browsers but web pages also.
As our web terminal is no more than a standard web page, browser extensions can easily communicate with our web based terminal.
Having this in mind, new possibilities are available like extending or highly customizing sessions. For example, to add custom features like custom screen search, custom keyboard mapping, screen extract with templates end definitions from locations etc.
As there are many extensions for such purpose, we don't have intention to develop our own. Instead, we will use one very popular... TamperMonkey.
TamperMonkey is widely supported extension that can inject custom scripts into web page. Scripts can be saved on cloud storage or GitHub. That enables to share scripts between users by providing download URL.

In our case, we can use TamperMonkey to inject custom scripts into web terminal and integrate custom script code with our Web Terminal API.
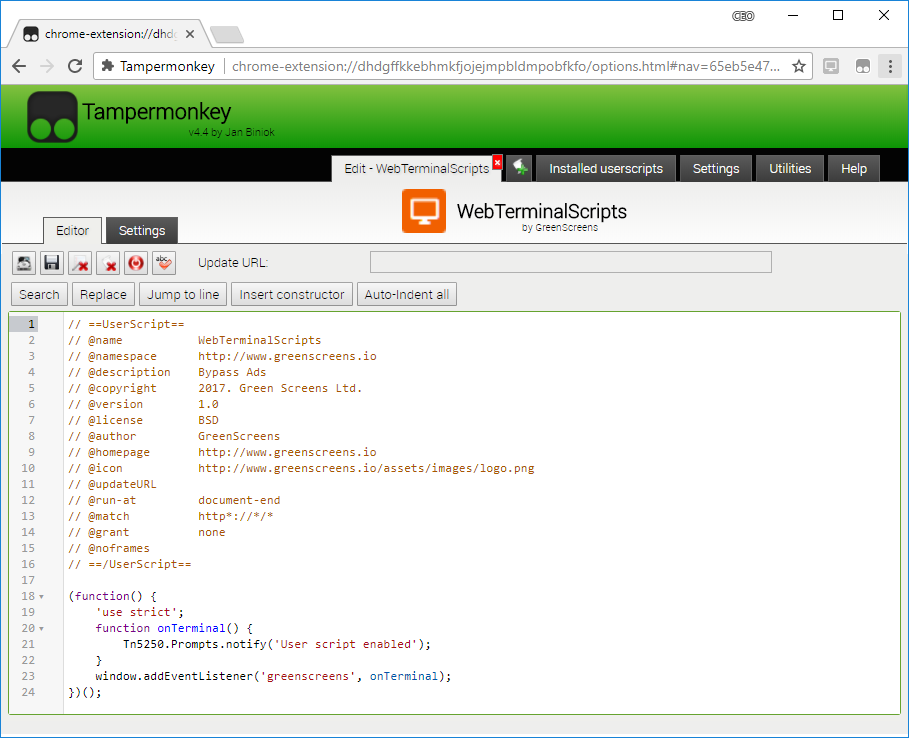
Install TamperMonkey from Google Web Store, open extension and add new scripts.
Here is base sample. Note script comment part which is used for setting script parameters inside TamperMonkey engine.
The most important are @name, @run-at, @match and @updateURL/@version.
Those attributes tell the script name, when to start script, on which URL address to trigger and optionally script update address.
// ==UserScript==
// @name WebTerminalScripts
// @namespace http://www.greenscreens.io
// @description Sample Hello world script
// @copyright 2017. Green Screens Ltd.
// @version 1.0
// @license BSD
// @author Green Screens Ltd.
// @homepage http://www.greenscreens.io
// @icon http://www.greenscreens.io/assets/images/logo.png
// @updateURL
// @run-at document-end
// @match http*://*/lite*
// @grant none
// @noframes
// ==/UserScript==
(function() {
'use strict';
// will execute when terminal is connected
function onTerminal() {
// show notification message when terminal starts
Tn5250.Dialogs.notify('Welcome to 5250 Terminal');
}
// register Web Terminal start event
window.addEventListener('greenscreens', onTerminal);
})();
All Web terminal API classes and functions are available through Injected script. Only limitation is your imagination.
For the end... here is sample script to start screen exporting using ALT + E shortcut and external resources from GitHub.
// ==UserScript==
// @name WebTerminalScripts
// @namespace http://www.greenscreens.io
// @description Screen extract shortcut and external definition resources
// @copyright 2017. Green Screens Ltd.
// @version 1.0
// @license BSD
// @author Green Screens Ltd.
// @homepage http://www.greenscreens.io
// @icon http://www.greenscreens.io/assets/images/logo.png
// @updateURL
// @run-at document-end
// @match http*://*/lite*
// @grant GM_getResourceURL
// @grant GM_getResourceUrl
// @grant GM_xmlhttpRequest
// @grant GM_xmlHttpRequest
// @noframes
// ==/UserScript==
(function() {
'use strict';
// export screen to excel
function doExport() {
var root = "https://raw.githubusercontent.com/greenscreens-io/greenscreens-etl/master/etl/";
// we can use screen hash to receive specific json definition
// var cfg = Tn5250.Application.getConfig();
// root + cfg.attrHash + '.json';
Tn5250.Base.loadResource(root + "wrkactjob.json", "json").then(function(def){
return Tn5250.Base.loadResource(root + "wrkactjob.xlsx", "binary").then(function(doc){
def.templates.excel = root + def.templates.excel;
def.templates.word = root + def.templates.word;
var screen = Tn5250.Application.screenExtract();
Tn5250.Export.exportExcel(screen, def, doc, function(cc){
console.log(cc);
});
return true;
});
});
/*
// if resource is not available due to CORS, try to use TamperMonkey requester
GM_xmlhttpRequest({
method: "GET",
url: root + "wrkactjob.json", // root + cfg.attrHash + '.json';
onload: function(response) {
var obj = JSON.parse(response.responseText);
obj.templates.excel = root + obj.templates.excel;
obj.templates.word = root + obj.templates.word;
var screen = Tn5250.Application.screenExtract();
Tn5250.ETL.extract(obj, screen, false, function(){});
}
});
*/
}
function onShortcut(e){
// alt+e
if (e.which === 69 && e.altKey) {
e.preventDefault();
e.stopPropagation();
doExport();
}
}
function onTest() {
Tn5250.Prompts.notify('Hello from context menu');
}
function onTerminal() {
document.addEventListener("keydown", onShortcut);
Tn5250.Dialogs.notify('Screen extract shortcut added ALT + E');
// NOTE: Custom menu item available as of 3.0.8.
Tn5250.Context.initContext({test : {name:'Test', callback : onTest}});
}
// start script initialization when web terminal connected
window.addEventListener('greenscreens', onTerminal);
})();
NOTE: Custom menu items in context menu are available from version 3.0.8. Find out more about definition here.
All sources can be found on GitHub