Green Screens Web terminal like standard desktop terminal support Fn keys hot spots. Hot spots are mouse and touch sensitive meaning they are working in mobile application, web application and touch devices.
Hot spots are not styled by default and they use standard 5250 coloring defined by DDS. Reason for this is very simple. Some clients wants different coloring styles for hot spot so we added custom unstyled CSS rules which one can use to change default colors.
NOTE: All CSS styling are set through web admin console (customization icon on top toolbar, tab Header).
Main CSS classes for hot spots are:
- btn - represents Fn part in hot spot
- btnt - represents text after separator in hot spot
- btns - represents separator in hot spot
So, how goes saying "Show me the money", or in our case, "Show me some samples"...
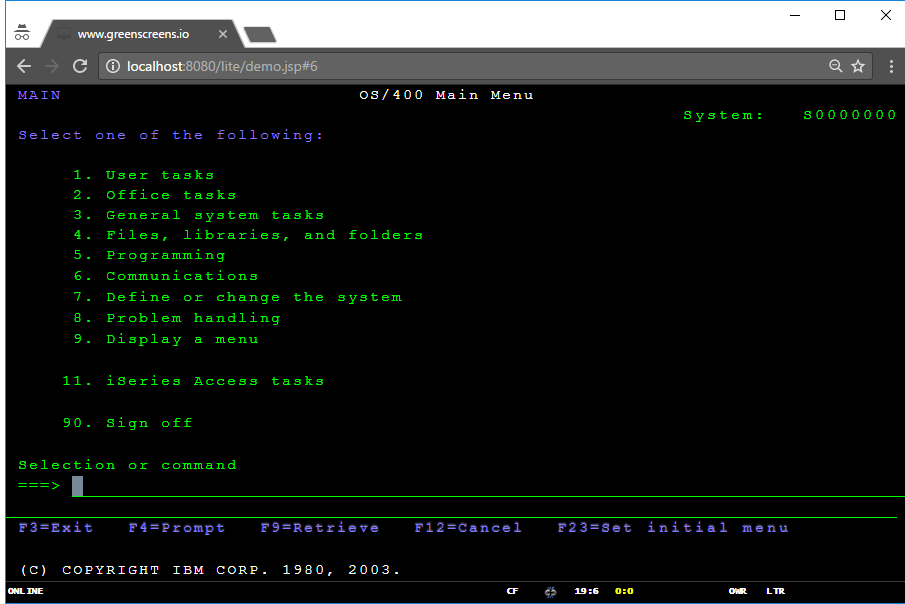
Let's look at default screen

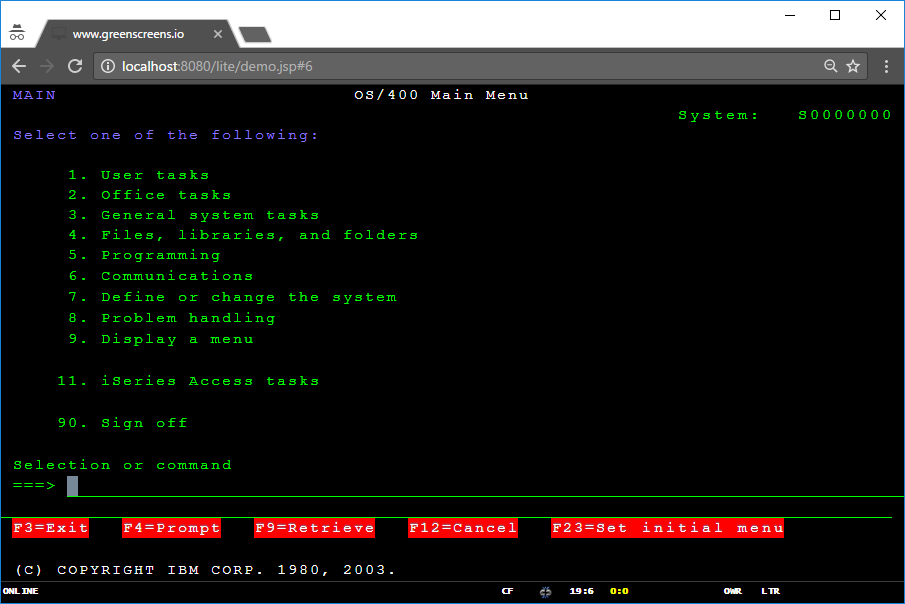
Now, let's add default styling for all CSS classes
.tngrid .btn, .tngrid .btnt, .tngrid .btns {
background: red;
color:white;
}
And resulting screen with hot spots.

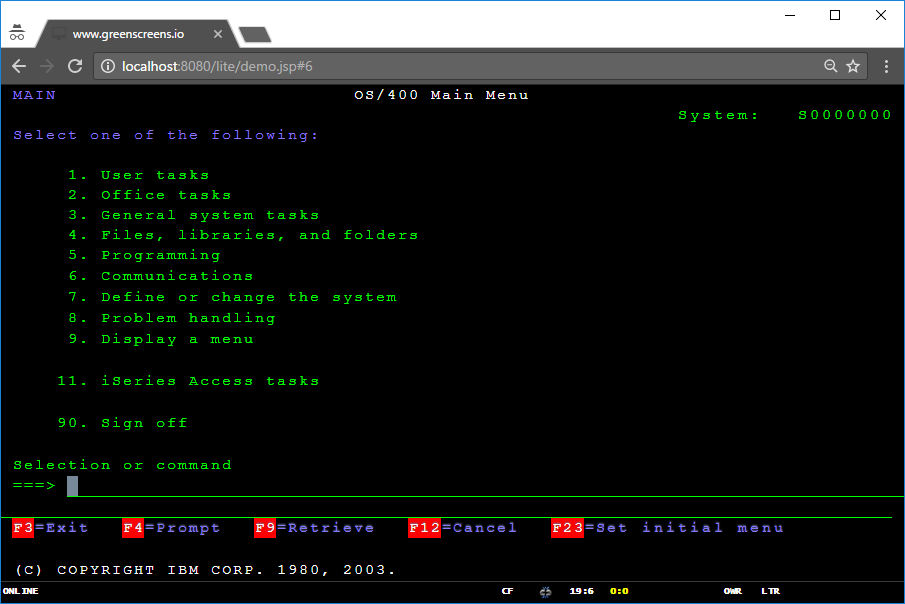
Some clients want's custom colors only for Fn part so let's see that one.
.tngrid .btn {
background: red;
color:white;
}

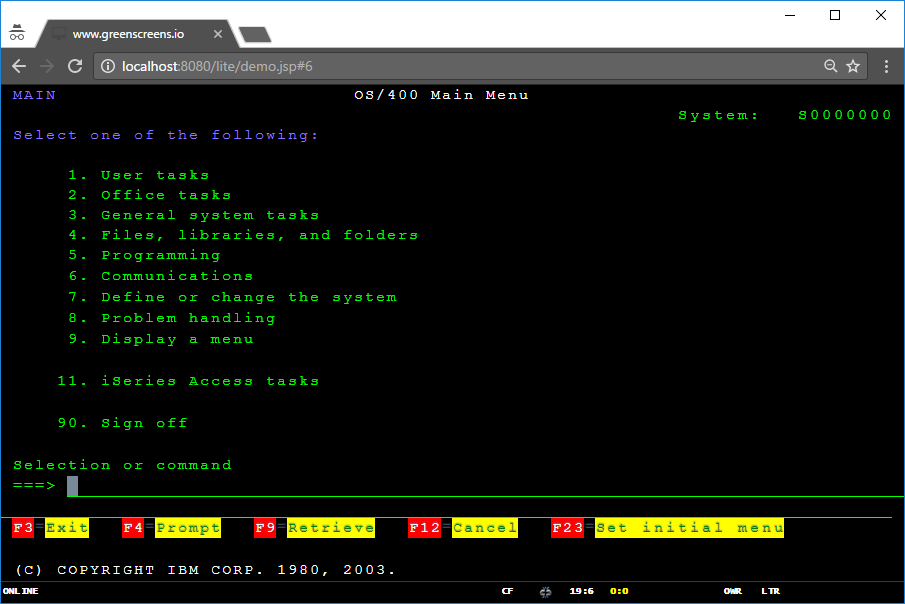
Some clients want's different colors for Fn part and for text part so let's see that one.
.tngrid .btn {
background: red;
color:white;
}
.tngrid .btnt {
color: green !important;
background: yellow;
}

Conclusion
We hope that we manage to show our point. High styleability, customizability or whatever we will call it... try to explore advanced possibilities in our modern web based terminal to see what we can do to simplify your daily tasks.