There are many usages of our universal 5250 terminal solution like industry level small screen mobile devices based on Android. But there is a "problem" with small screens - they are just too small for terminal output. Well, we have a simple and effective solution for that.
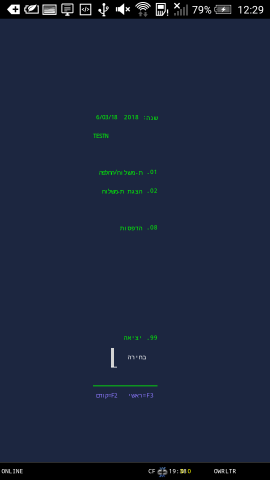
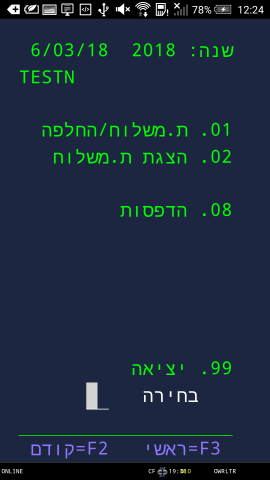
Let's see how it looks like in real world before going into detail. On the left is original terminal screen and on the right is our resized screen showing only portion of full terminal image.

Many companies using barcode scanners like one shown above often avoid terminal applications as screen is too small. Sometimes, companies develop custom applications just to enter data. Sometimes, companies create reduced terminal screens that covers only portion of the screen and then use screen zoom techniques to show only that part of the screen.
There is another problem with such small devices. They often do not support pinch/zoom mode or screen is very small and it is hard to use pinch zoom, or not practical for every use.
We are using different approach. As our 5250 terminal solution is web-based terminal, solving problem with small screens are easy as pie.
Below are images of real screen design and resized ones based on our approach.


To enable this feature we need to add custom code for specific UUID/HOST configuration. For example, if we are using UUID:0 and HOST: BSCAN as our connection parameters for small screen barcode scanner, then we will use something like this in web admin customization tab...
<script>
function onTerminal() {
var uuid =Tn5250.Application.getUUID();
var host =Tn5250.Application.getHost();
// set custom resizer only for specific uuid/host
if (uuid === 0 && host === 'BCODE') {
// set rendering to CSS repositioning,
// default option is ROWCOL - render only selected area
Tn5250.Resizer.setMode(Tn5250.Resizer.MODE.CSS);
Tn5250.Resizer.set({h: 16, w: 21, x: 30, y: 5}, false);
}
}
// start script initialization when web terminal connected
window.addEventListener('greenscreens', onTerminal);
</script>
When client connects to UUID:0 and HOST:BSCAN, screen will be reduced to defined regions.
NOTE: Mobile application back button will switch back to full screen rendering, and pinch/zoom will revert to reduced rendering.
-
The question is why we are using this approach? Imagine large warehouse across country with a lot of branches and 100 or 1000 workstation users. Telling them all to configure their devices? No.
-
Having admin page with custom option for every use case, for every user specific needs? No.
-
Having scripting possibility on a central place that might create programmatic specialized terminal configurations that will apply automatically to any device? Yes.
With just a few lines of code we can easily customize 100's or 1000's devices in all locations in a single step.
Again, we shown high level of product feature customization tailored to client needs. We hope you will find it useful. For any question no matter how unrealistic it might look, just ask us. Maybe we have just right solution for you.