NOTE: New version based on Native messaging is available. New Browser extension requires only host client to be installed. Download link available under extension settings.
In previous post we wrote about printing issues when having IBM I server in the cloud. Now, we continue with the new printing feature available within latest 3.8.1 release. Printing spool files directly from browser terminal to locally installed printers.
As you probably know, web browsers run in isolated context called sandbox where web page scripts do not have access to the underlying system to perform more advanced actions as file removal or starting programs etc. The Reason for that is online security. However, that create problems in some situations...one of them is direct document printing to local printer.
What's the story about?
When switching to the web and cloud based applications, many companies and end users which needs to or get used to click and print without further interactions (a.k.a. fire and forget) now has a problem.
Printing image or PDF from a browser, first we have to download a file then open it in some tool and then manually print it. In the best cases it is possible to print some files from browser preview mode, but it still requires manual intervention every time. This might be fine for PDF's or image files, but not for printing to POS/ZEBRA printers.
POS and ZEBRA printers are text based printers which requires special printing mode, also called RAW or Direct printing which is not available in general. Special system API is required and browsers does not support it.
Green Screens Web Terminal (and any other web terminals on the market) as being a web application has the same issue with direct interaction with the underlying system to print to the printers directly. Simply because of browsers limitations.
It is not that there are no solutions. Yes, they exist, but many of them are expensive and requires more than often complex configuration, or even online access to other cloud based services. Many companies do not like that for more than one reason.
However, there is a solution....
We created a small and completely free tool - PrinterLink integrated within our product to help overcome browser printing limitation.
As its name suggest - it is a link between browser and locally installed printer enabling our web terminal application to send spool files directly to the printer with support for POS printers (txt and zpl files).
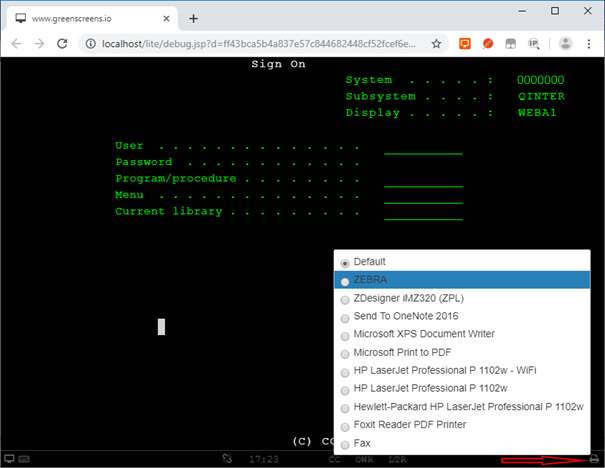
Once enabled through our browser extension, the terminal session will get a new feature - local printer select context menu.
Here is a sample screenshot showing a list of available locally installed printers inside our web based 5250 terminal. By clicking the printer icon the user can switch to different printer targets. Every time spool file is released to the browser based virtual printer; the terminal will forward the rendered spool to the PrinterLink microservice for printing.

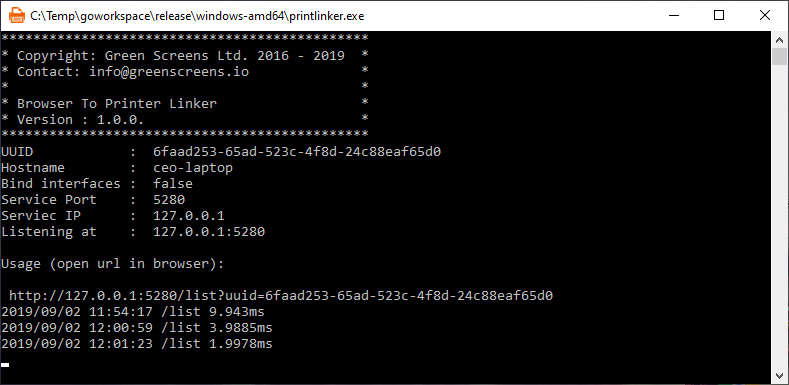
PrinterLink itself is a small native MS Windows application sitting in the system tray next to the system clock. Image below shows PrinterLink interactive log with informational messages while processing printing requests.

For security reasons, PrinterLink listens only on localhost to prevent access from other computers and also expects special API KEY to be contained in every request. This will prevent non registered web pages to use PrinterLink API.
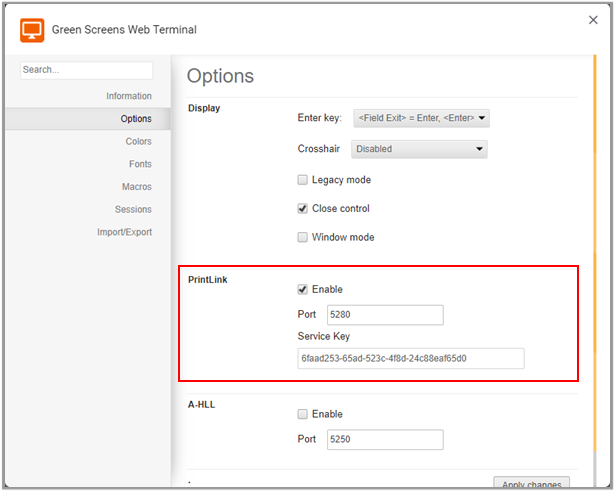
To use PrinterLink from a web terminal, our browser extension module needs to be configured with API Key so that the web terminal can be linked to the PrinterLink app itself and that PrinterLink accept printing requests.
NOTE: We used that approach instead of browser extension native messaging as we have a plan to add support for central service in near future. Native messaging is only for locally installed application.
Here is a setup example screenshot for our browser extension. Notice UUID here and UUID at image above. This is the API Key required to unlock PrinterLink.

Once UUID for local PrinterLink microservice is registered within Green Screens Browser extension, direct printing features should be enabled automatically and web terminal should get access to locally installed printers.
PrinterLink Features
Even it is a small microservice app, it is quite powerful engine with simple REST API and multi file format support.
- Supported rendering engines: PDF rendering, HTML rendering (html and svg)
- Shell printing for office documents as xls, xlsx, doc, docx
- Image print through GDI+: png, bmp, jpg, gif, tiff
- Raw printing: txt, zpl, pos, scs
- Simple REST API
- Custom IP and port binding
- Print to any locally installed printer
PrinterLink Rest API
We integrated PrinterLink through our browser extension for Green Screens Web 5250 Terminal because of security reasons and to have a way user is able to store UUID API key required by PrinterLink Rest API.
Even so, PrinterLink can be used by any web application, not only by Green Screens Web Terminal as long as UUID is known to the web page scripts.
API is simple and consists of only 2 requests:
List Printers
const UUID='YOUR API KEY - UUID from PrintLinker';
fetch('http://localhost:5280/list?uuid=' + UUID)
.then(r=> return r.json())
.then(o => console.log(o))
.catch(e=>console.log(e));
Send to print
const UUID='YOUR API KEY - UUID from PrintLinker';
const url = 'http://localhost:5280/list?uuid=' + UUID;
const data = {
data : 'http://some-web-service-returning-file-for-print',
printer: 'LaserJet Professional',
name: 'invoice-2020.pdf',
schema : 'url',
type : 'pdf',
method: 'GET'
};
const req = {
method: 'PUT',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify(data)
};
fetch(url, req)
.then(r=> return r.json())
.then(o => console.log(o))
.catch(e=>console.log(e));
Data format
// Request data structure
type PrintData struct {
Data string `json:"data"` // might be file path, url or base64 data
Method string `json:"method"` // type of http request, default is GET
Name string `json:"name"` // file name - used for spooler
Printer string `json:"printer"` // printer name to print
Schema string `json:"schema"` // url, file, data
Type string `json:"type"` // file extension (zpl, txt, pcl...)
Headers []KeyPair `json:"headers"` // http headers for url type
}
// Headers property is an array of optional http headers required by server
headers : [{ key:'Content-Type', value : 'application/json'}, ...]
PrinterLink as a shared Service
PrinterLink can be used as a central printing station also. For example, if you have a branch with some small server running in the back office, and it is linked to the office printer used by all workstations, then it is not required that every computer must run its own instance. Just be sure PrinterLink is started with -bind true parameter. This will make embedded microservice to listen to all available IP addresses to this server. Instead of using localhost for API's, a specific IP address can be used to send a printing request to the remote PrinterLink service.