We have some great news... New Modernization 2.0 engine is arriving. It is better and easier than ever before, fast and highly customizable. It is based on Custom Elements and WebComponents, a Web Standards for modern browsers.

Before we dig into the details, let us give you some technology introduction first.
Introduction
Every web page is built on HTML tags, but under the hood, tags are parsed by the browser into an internal tree list or various object instances. All those object instances inherit from HTMLElement class. For example, div element is converted into HTMLDivElement which extends HTMLElement.
From 2011. browsers added support to the JavaScript to extend HTMLElement to create custom classes and to register them into the browser rendering engine. Technology itself did not catch up quickly. However, in the last 3 years we are witnessing great expansion of this technology which also needed some time to get mature for technology to reach Version 1.0. More about this web specification one can find at Mozilla Developer Network.
Today we have some very powerful frameworks using this technology as Polymer Framework etc.
What are CustomElements and WebComponents?
Basically, CustomElements are our own classes created by extending one of HTMLElement. WebComponents are based on CustomElements with additional feature - they use DOM shadowing.
So, what is the difference?
Simply put, CustomElements inherit all CSS styling from the main page and any changes in the main page can reflect to the custom elements also. WebComponents are completely isolated from main page. Kind of separated UI context. Has its own CSS styling (with css variables used for theming).
We have an option to create absolutely individual reusable components or components with great global page templating support.
Which one to use depends on use case. Based on this technology we created our own set of html elements gs-* used for rendering UI out of green screen terminals.
Base idea is to use this....
<gs-subfile col="0" row="8" rows="10" headers="1" line="1"></gs-subfile>
...instead of adding a lot of HTML code to get table UI interface from terminal subfile data.
When a browser detects gs-subfile tag inside a web page, a custom registered GSSubfile class will be executed for UI rendering. Class itself contains logic to extract terminal data based on given attributes as subfile position, size, header size and row height in lines. The Component itself will generate an HTML table and populate it with terminal data. Rendered table is mobile ready, responsive, or can be in fixed grid mode depending on use case. All required CSS setup is already implemented so rendered table will be usable on any device and screen sizes.
Even better, the component can inject other custom elements. For example, gs-field which will inject its own processing logic etc. Why? Because subfile rows might have input fields or row selection fields which are detected and injected automatically.
This dramatically reduces time needed to modernize screens. With classic approach we were able to create one template in ~1:30hr. Now, we need 1-15min. Depending on screen complexity. Now, an experienced developer can create up to 50 screens / day. Some screens are similar so simple copy and paste with minimal adjustments might be enough.
One more example is mentioned gs-field element...
<gs-field field="1"></gs-field>
Instead of
<div class="input-group mb-3 mt-3 border">
<div class="input-group-prepend bg-dark">
<span class="input-group-text text-light">$</span>
</div>
<input type="text" class="form-control p-1">
<div class="input-group-append">
<span class="input-group-text">.00</span>
</div>
</div>
Imagine that one has to set 5 fields, it is a lot of HTML. Imagine that for every subfile row there is one selection field. That's a lot of HTML. If a change in UI styling is needed, every screen template has to be updated. That's a lot of work.
So, what is easier? Custom self-rendering tags or pile or manually made HTML?
Custom, meta tags are now kind of a layer between real HTML tags browser recognize as UI elements. This is great as now, if we want to change complete styling, we will change it at one single place and all screen templates will inherit new design. In Modernization 1.0 approach, every template has to be updated manually.
GS-* tags
For a new Modernization 2.0 engine we created more than 40 CustomElements with integrated logic to automatically extract data from the terminal and to generate UI based on Bootstrap 4 (mobile friendly CSS styling framework).
Implementing this is easy as pie. Master template needs additional script injected which will register custom components to the browser and that's it. It is possible to mix it with Modernization 1.0 without interference, so one can gradually migrate old templates into new ones.
Even better, it is possible to mix v1.0 and v2.0 as a balance between extreme freedom and beautifully crafted automatic components.
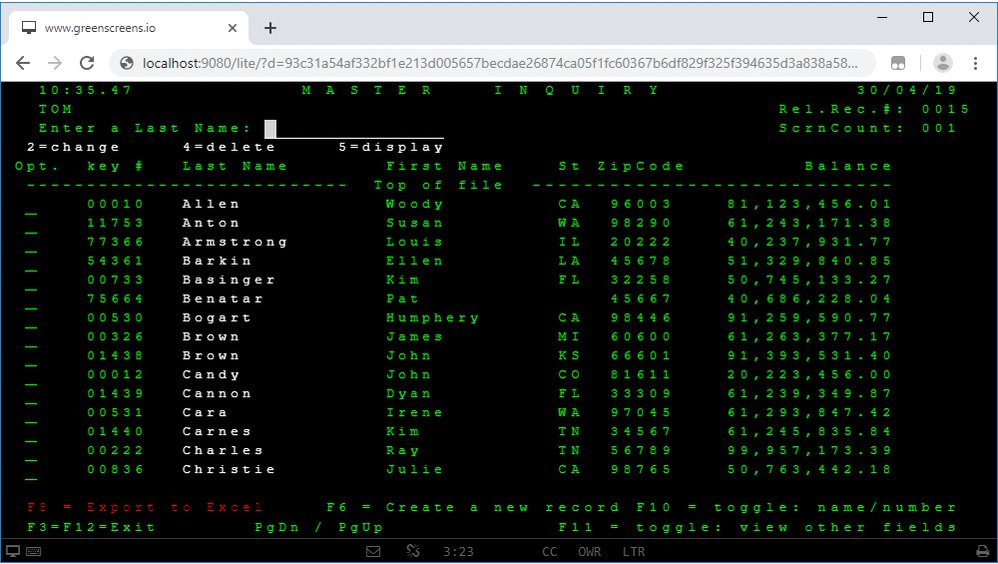
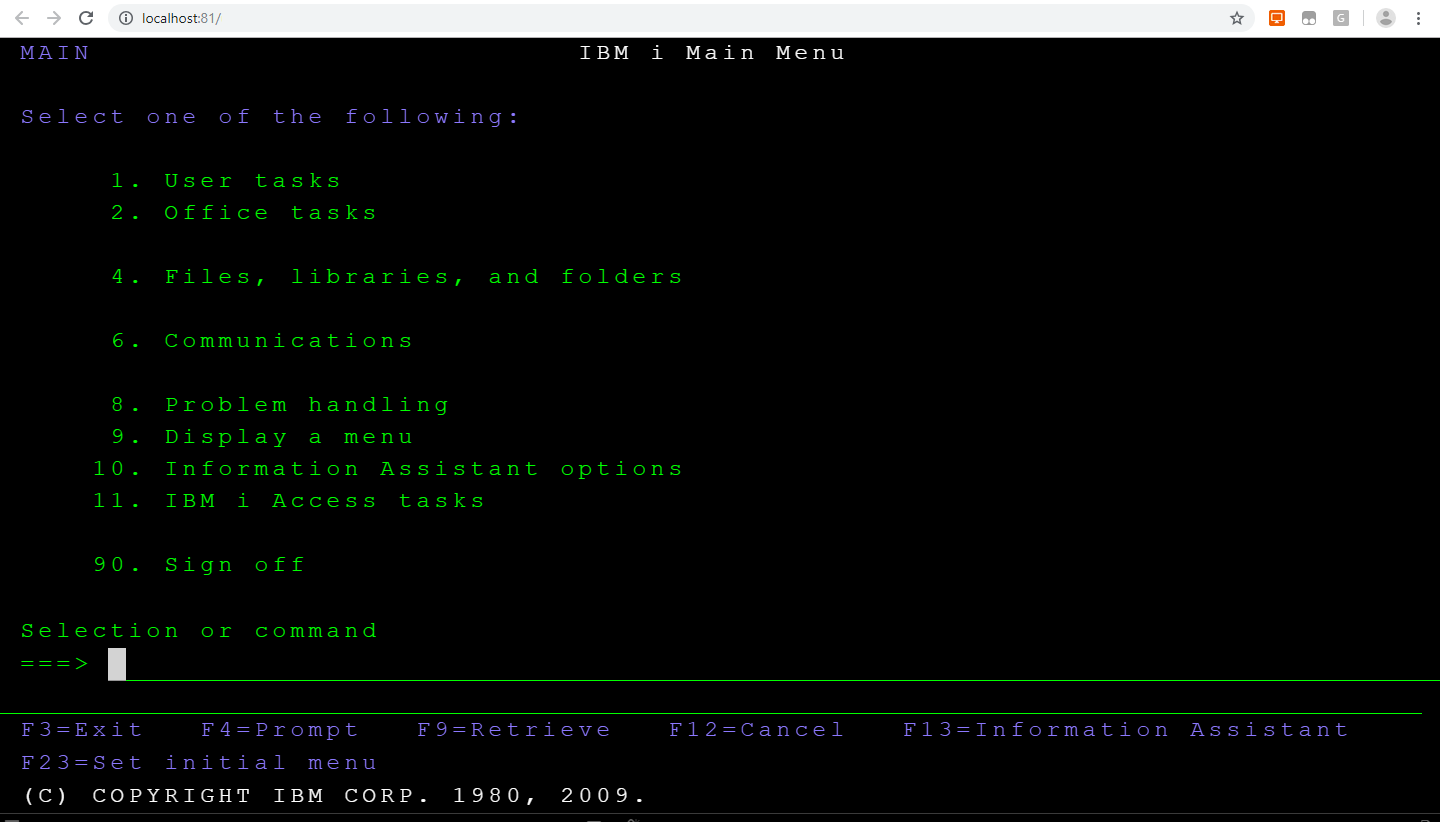
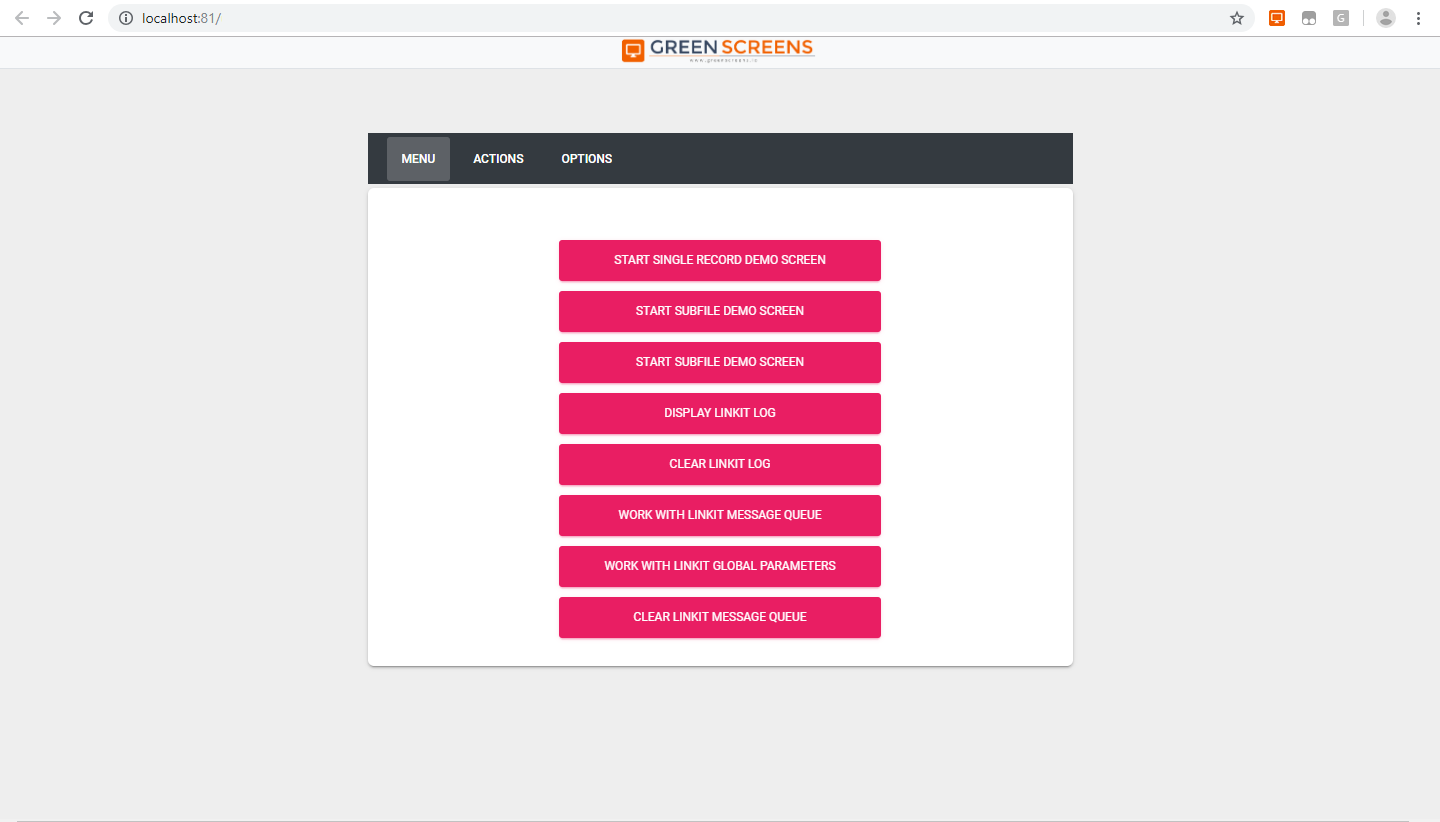
For example, from this screen

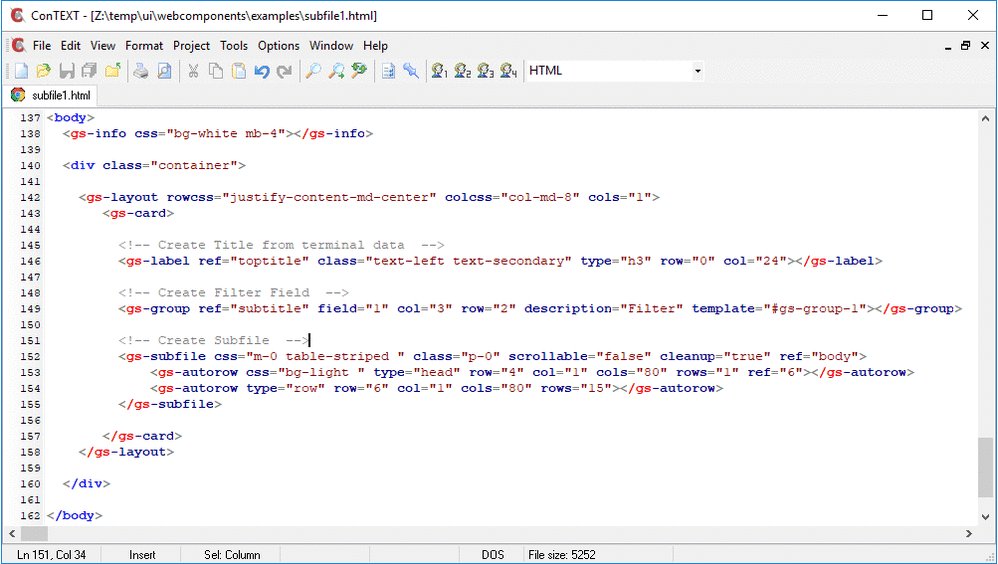
... with this template (template is only body part injected into root page)
<gs-layout colcss="col-md-6" >
<gs-card>
<gs-menu></gs-menu>
</gs-card>
</gs-layout>
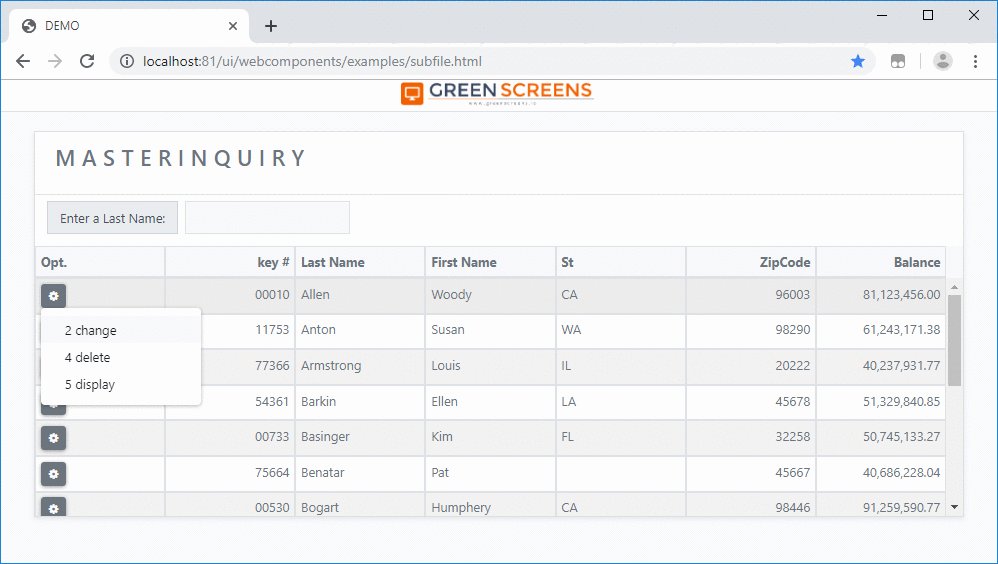
...to this UI interface

JSON Mapping
Great news is that JSON screen mapping is not required. Only base definition to link screen with template. It is not needed any more to create screen data to JSON mapper which required additional development time.
CustomElement Templating
New CustomElements support easy template overrides. For example, if we are using Bootstrap 4 and want to create modern UI for terminal inputs as HTML form with input elements, we will need form groups (see here).
As one can see from link above, there are various design options based on UI requirements.
Now, if we create a base gs-group element with default form group, we might want to change it for some screen while keeping special features added into the component for linking terminal data into UI.
We have 2 options:
- to extend existing component (requires programming and injecting code into page)
- to create override template by adding UI segment to page header or template itself
Here is an example:
<html lang="en">
<head>
<!-- global custom template for gs-group tag -->
<template type="gs-group">
<div class="col mb-3 mt-3" >
<label ref="title"></label>
<gs-field type="text" css="form-control border"></gs-field>
</div>
</template>
<!-- custom template no. 1 -->
<template id="gs-group-1">
<div class="col mb-3 mt-3" >
<!-- ref="title" is a placeholder where to put text from terminal -->
<label ref="title"></label>
<input type="text" class="form-control border">
</div>
</template>
<!-- custom template no. 2 -->
<template id="gs-group-2">
<div class="input-group mb-3 mt-3 border">
<div class="input-group-prepend bg-dark">
<span class="input-group-text text-light">$</span>
</div>
<input type="text" class="form-control p-1">
<div class="input-group-append">
<span class="input-group-text">.00</span>
</div>
</div>
</template>
</head>
<body>
<!-- use default embedded template-->
<gs-group field="1" col="1" row="1" ref="body"></gs-group>
<!-- override default UI with template GS-GROUP-1 -->
<gs-group template="#gs-group-1" field="2" title="Template 1 Test" ref="body"></gs-group>
<!-- override default UI with template GS-GROUP-2 -->
<gs-group template="#gs-group-2" field="3" title="Template 2 Test" ref="body"></gs-group>
</body>
</html>
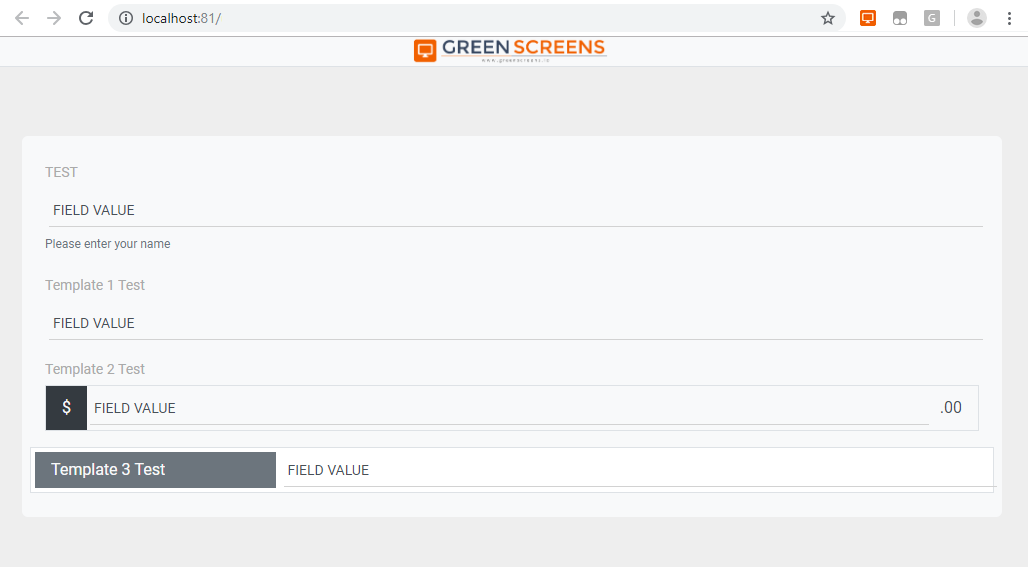
As one can see, first gs-group will use default component template, second and third will use custom ones defined in template tag. Link between them is template id.
NOTE: We can also have a global override for gs-group tag template by creating a template with attribute type="gs-group".
Final result is here...

Theming support
Modernization 2.0 is technology-agnostic. Even UI is based on Bootstrap 4. We used standard Bootstrap 4 CSS so creating custom themes and applying to the UI is simple as replacing css file. We choose Bootstrap as it is proven and mobile ready giving out of the box support for using modernization on mobile app without additional development.
Other notable features
All components fully support RTL rendering and text processing.
For example, if gs-subfile is in RTL mode, all segment rendering will reverse giving proper UI grid orientation and focus ordering required for RTL.
All field inputs will be from the right. Text data will be wrapped into BDO to keep LTR/RTL formatting.
All input components support custom RegEx validation. For special fields as numeric fields, mandatory-fill, zero fill etc. automatic validation and processing is applied.
Those automatic features dramatically reduce template development and testing process.
Modernization v1.0 vs v2.0
Version 1.0 will NOT be removed or discontinued. In contrary, both versions will coexist as they are supplementary to each other.
What differs between two versions?
- v1.0 is template rendering approach - gives you great freedom and extremely high customization options
- v2.0 is component rendering approach - gives you extremely fast UI design
Using v1.0 to dynamically render templates based on v2.0 brings the best of two worlds. For example, one can have two v2.0 templates for one screen and with conditional template rendering based on terminal data we can choose which template segment will be used for graphical UI.
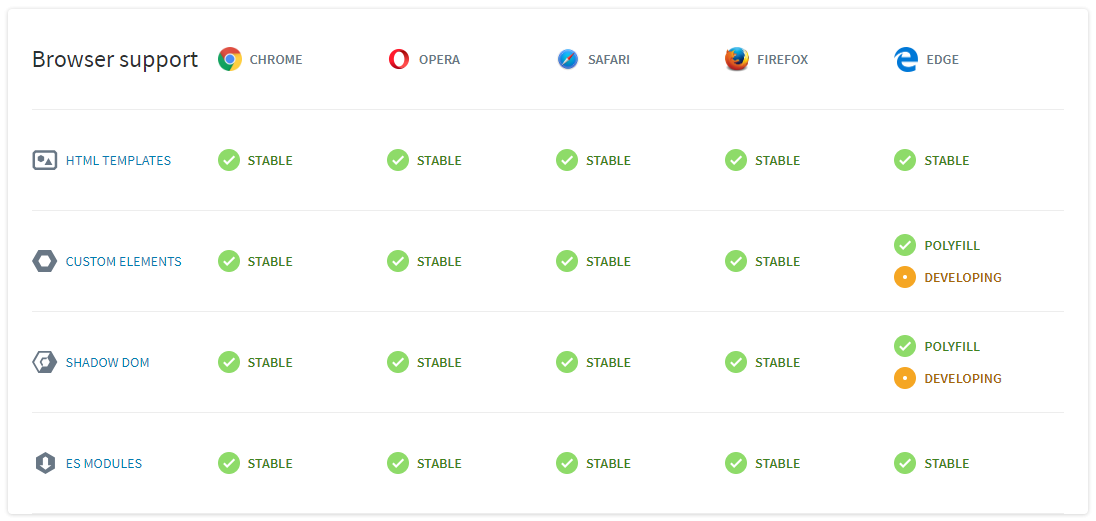
Browser support
Technologies used in CustomComponents and WebComponents requires ES6 JavaScript standards. Even there are pre-processors which can help older browsers to achieve similar possibilities, we will not support Modernization 2.0 for old browsers without ES6 support.
NOTE: On Android, Chrome has to be at least v71. MS Edge with full support will come very soon after switching to WebKit engine. (est. before summer).
 Source: www.webcomponents.org
Source: www.webcomponents.org
Open source
Modernization 2.0 Custom Components will be open sourced for our partner network giving you full freedom in customization.
GS Tags API manual can be found here
Final word
Our CustomComponents are still work in progress. We are expecting first release to be available by the end of May 2019.
As we already have modernization for spool files, this new engine opens new doors. For example, to create a simple reusable report rendering components. (just as a hint :) )
We can use and integrate 3rd party web components. For example, integration with payment services. One will inject payment service WebComponent into screen template and link green screen terminal data with payment processor.
Modernization 2.0 is a major step forward into implementing fully automatic UI rendering out of old terminal green screens.