What's new?
The Latest release brings White labeling support, PWA - Progressive Web Application and lite version for iPhone/iPad devices.
White Label
Green Screens Terminal Service now supports white labeling feature. If you are distributor or client which wants to use own logo and other personalized resources as emails, URL links etc. within our product, please contact us through web contact form at our website for further information's.
More info about white-label products can be found here
https://en.wikipedia.org/wiki/White-label_product
PWA - Progressive Web Applications
PWA are Web Apps that can be locally installed and cached for faster startups. This is ideal for mobile environments as downloaded web resources are persistent and kept no matter if browser cache is cleared.
IMPORTANT: Valid SSL is mandatory for PWA to be activated. PWA cannot be used over HTTP, only HTTPS protocol.
We added this feature mostly to support iPad and iPhone devices as we did not release a native mobile application for this platform.
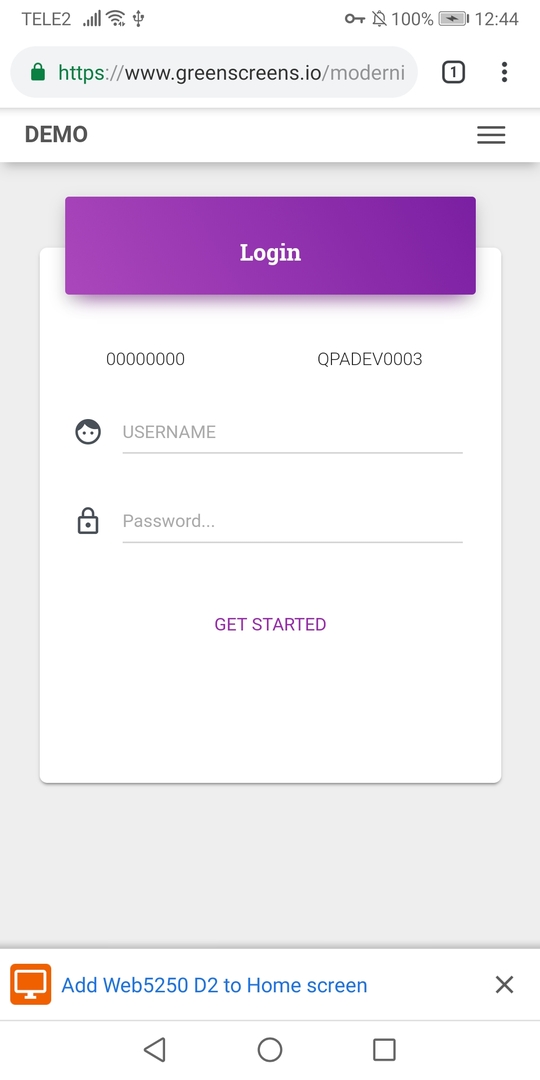
When the Green Screens terminal is opened on a mobile device, the option at the bottom of the screen will pop up asking to add the application to the Home Screen. Basically, this action will install a web application as PWA app. The Browser will create APK file for Android or IPA for iOS and install it automatically to the device.
To get the feeling how it works, please check out the demo version here...
Open our website from your mobile device and from main menu select one of available demos under Teaser top menu. When asked for Add to Home, click and wait until icon on mobile device desktop screen shows up. It may take up to a 1 min. as a browser has to create and build a mobile application out of PWA resources.
NOTE: Web terminal and modernization are both supported.

More info about PWA apps can be found here
https://en.wikipedia.org/wiki/Progressive_web_applications
Full Screen Mode
We added support for full screen mode when using a web terminal inside the browser. Click on Terminal icon located at bottom left corner. To return back, swipe from bottom up to show mobile device bottom bar and press back.
KeyBar for mobile
For better UI experience we improved key-bar with specific 5250 terminal keys. Key-bar is disabled in desktop browsers, but in other browsers use 2-finger swipe up/down actions to show key-bar (float), repeat action for fixed mode.
Clicking on keyboard icon in bottom left corner will show key-bar also.
This feature is added for better support when running on mobile devices without our native mobile application support.