In previous blog Spool to Office document we showed how to generate Excel document with the help of Green Screens ETL engine. This time we will go one step forward and show you how spool files can be converted to HTML with the help of web based template rendering engine.
Many modern web frameworks use technique called in-browser rendering. All those frameworks can use JSON based data as a descriptor to render web UI components like dynamic grids, dynamic forms etc. For detailed list look at Wiki.
We also use one of such frameworks as a templating engine to render spool files into dynamic HTML. It is not secret, this EctJS is the engine we use. Combining ECTJS with HTML and other frameworks like D3JS we can generate dynamic pages out of spool files like adding charts, images, interactivity and many more. Only imagination (and technical knowledge) are limitation what is possible to achieve.
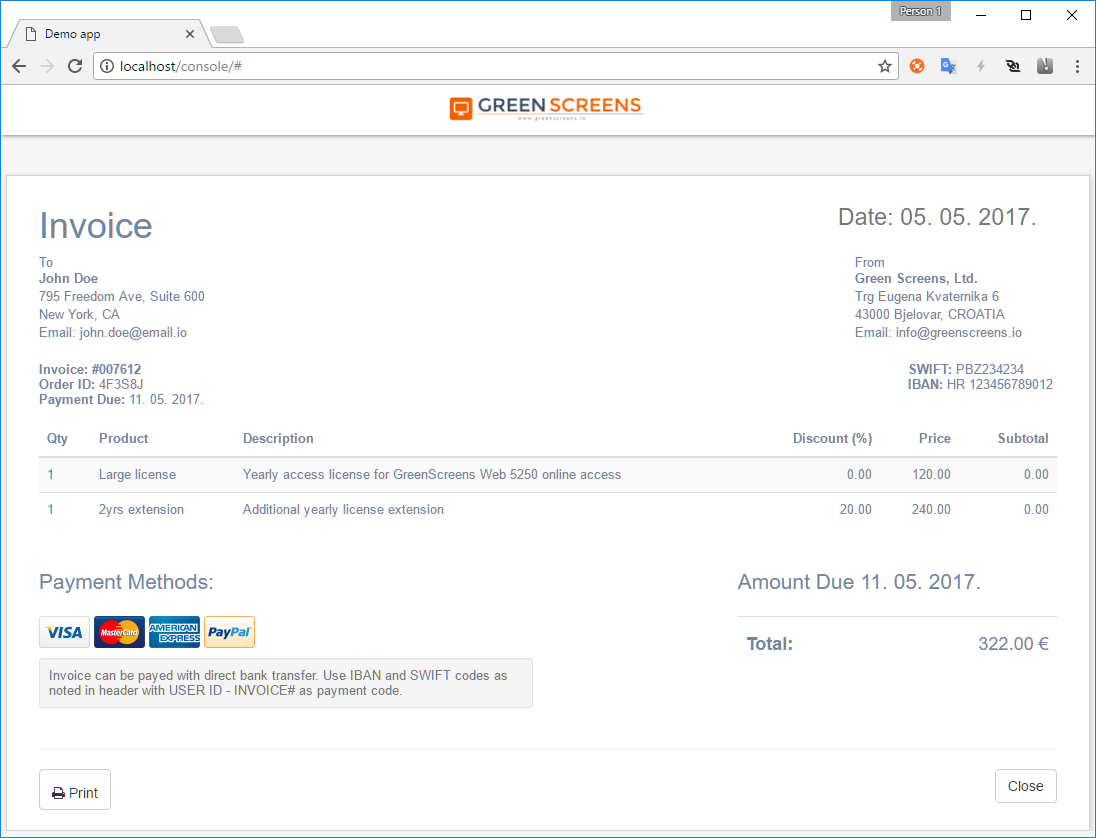
Just to think about... SCS spool file based invoice can be easily modernized into beautiful web based invoice with images, various fonts, tables etc...

To not to show just pictures, let's see short video showing spool to web printing in combination with HTML template engine.
Have you ever imagined this is possible from 5250 terminal without any additional server side software? With our web terminal it is easily possible.
So, let us show you some base steps to get insight how it works.
Spool Data
Spool data is simple JSON format generated with help of Green Screens ETL engine. Process is the same as already described in previous posts. Spool file is processed with JSON based mapping descriptor into generic data format as shown below. Generated data is sent to Green Screens exporting engine responsible for Word, Excel or Html based rendering. In this case, it will be HTML.
Only difference for mapping definition is result format type.
"templates": {
"default" {
"html": "SystemPrint.html",
"output": "SystemPrint"
}
},
{
"env" : {
"origin" : "http://localhost:9080"
},
"title": "Work with Active Jobs",
"system": "PUB400",
"date": "",
"time": "",
"jobs": "",
"test": "fixed data",
"created": "4/28/2017",
"wrkactjob": [
["#SYSLOAD","QSYS","SBS",0,"","","Fixed"],
["SYSLOAD","#SYSLOAD","ASJ", 0,"DLY-300","","Fixed"],
["FB400","QSYS","SBS",0,"","","Fixed"],
["QBATCH","QSYS","SBS",0,"","","Fixed"],
["PUB400USS","RZKHWORK","PJ",0,"DLY-14","","Fixed"],
["QBATCH2","QSYS", "SBS",0,"","","Fixed"],
["VEERENDRA","VEERENDRA","BCH",0,"PGM-MSG","","Fixed"],
["QCMN","QSYS","SBS",0,"","","Fixed"],
["QCTL","QSYS","SBS",0,"","","Fixed"]
]
}
Html Template
Html template is standard HTML page with replacement tags specific to template engine. In this case tags are specific to EctJS framework.
While ETL engine create JSON data from spool file, additional object env is attached to data. This object contains browser information like service URL address. This address is very important for server loaded resources. Instead using partial URL's use env.origin as shown in example so that desktop client and mobile application can load those page resources.
<html>
<link href="{{env.origin}}/office/assets/font-awesome-4.5.0/css/font-awesome.min.css" rel="stylesheet">
<link href="{{env.origin}}/office/assets/bootstrap/css/bootstrap.min.css" rel="stylesheet" >
<script src="{{env.origin}}/office/assets/js/jquery-2.1.4.min.js" type="text/javascript" charset="UTF-8" ></script>
<script src="{{env.origin}}/office/assets/bootstrap/js/bootstrap.min.js" type="text/javascript" charset="UTF-8" ></script>
<style>
.popover {
min-width :700px !important;
}
.row{
font-size: 10px;
}
.table-condensed{
font-size: 12px;
}
.table-condensed p{
font-size: 9px;
color: grey;
}
</style>
<body>
<div class="container">
<h3>{{title}}</h3>
<div class="row">
<div class="col-md-8"> System : {{system}} </div>
<div class="col-md-2 text-right"> {{product}} {{release}} </div>
<div class="col-md-2 text-right"> {{date}} {{time}} </div>
</div>
<div class="row">
<div class="col-md-8"> JOB : {{jobName}} / {{jobNumber}} / {{jobDescription}}</div>
<div class="col-md-4 text-right"> User/ Lib : {{user}} / {{library}} </div>
</div>
<br>
<table class="table table-condensed">
<thead>
<tr>
{{#each grid1.header}}
<th>{{this}}</th>
{{/each}}
</tr>
</thead>
<tbody>
{{#each grid1.items}}
{{set "_tmp" this[1].trim()}}
{{#js_if "@root._tmp === 'Diagnostic'"}}
<tr class="danger">
{{else}}
{{#js_if "@root._tmp === 'Escape'"}}
<tr class="warning">
{{else}}
<tr>
{{/js_if}}
{{/js_if}}
{{#each this}}
{{#js_if "@index === 11"}}
<td class="text-center">
{{#if this}}
<a href="#" class="glyphicon glyphicon-envelope" data-toggle="popover" data-content="<pre>{{this}}</pre>" rel="popover" data-placement="left" data-trigger="hover"></a>
{{else}}
<p>N/A</p>
{{/if}}
</td>
{{else}}
<td>{{this}}</td>
{{/js_if}}
{{/each}}
</tr>
{{/each}}
</tbody>
</table>
</div>
<script>
$('a[rel="popover"]').popover({html:true});
</script>
</body>
</html>
Full example
At our GitHub repository here we have added generic definition for system spool files. Search for spool/QPJOBLOG.json and spool/QPJOBLOG.html.